In order to allow for the desired interaction there must be a format for the authoring application, whether WordPress web or Liquid Author to send this to the WordPress post for special viewing like this if the template supports it or as a basic use for non-optimised templates. I suggest: some text and then the term which in this case is fish (⋮ a marine animal that swims https://jrnl.global/2018/11/30/fish/ ⋮) with other text to follow to better show context This means that by default a short definition is shown with a link to the full definition but the plugin or theme can parse this (based on ⋮ by the closing and opening bracket) to…
-
-
HyperGlossary In-Document
The design of what happens when a document with glossary terms attached is published to WordPress is difficult since there are so many ways it could be handled and there should be degrees of reveal for the reader without the reader being confused: It should be possible to not have any glossary text visible, to have the short definition visible and to access the full definition and then the full graph connected kahuna. Visual tests There should be a way to indicate that certain text has a glossary term available for reading but which is not opened up (in brackets to show the short definition). See are some tests using…
-
Posting Dialogue with In-Situ short definition
I was reading Tom’s book for the Economist this morning and there was a normal Economist style sentence which defined a term. It was something like this: “Cap-Gemini, a consulting form,” and it seemed such a great display style of the short definition so let’s have the form be like this, with many of the fields having suggestions for content to help the user: When the user starts writing the Short Definition though, it appears alongside the title, staying horizontally centered, to help the user write it in a style which would work as an auto-inserted description after a comma: However, the issue comes up that if the term…
-
Updated after Gyuri ( manual typing of types)
I have updated the dialog and allowed the user to type in a relationship manually: Changes: Top Priority There is no longer a drop-down for relationships, simply a field for the user to type freeform, with greyed out text to suggest action (‘was invented by, works with etc…’) which disappears immediately on click/tab. There are also fields for websites to be added, which also has a freeform text field for the user to type a relationship. Add the text bottom left as shown, liking to http://www.liquid.info/flow.html Optional (Do if not Very Time-Consuming) The drop-down now covers the strip of Search, References etc (unless too much work) The title, which was…
-
Things to have relationships with in the glossary
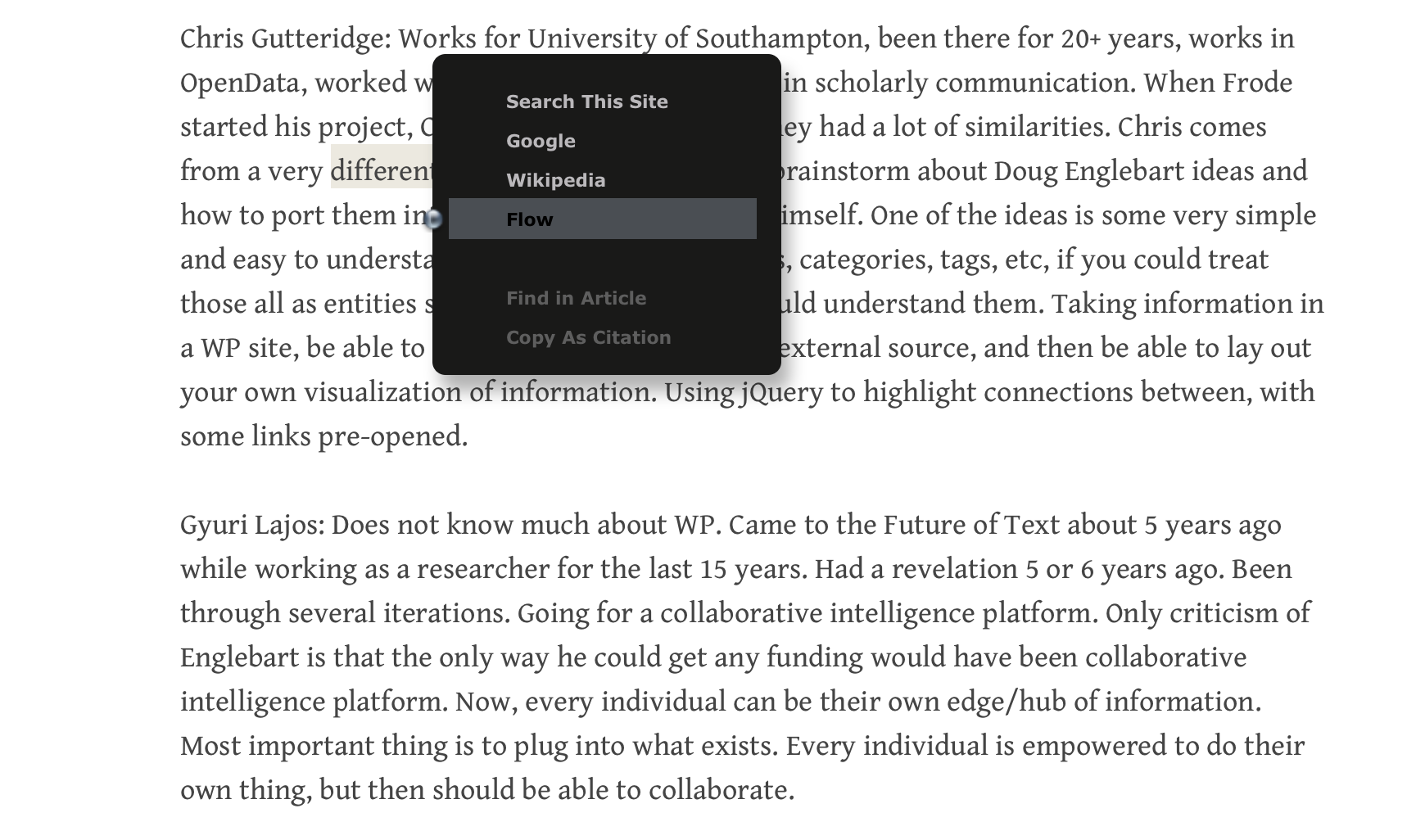
So, we have this now in Liquid | Flow. Select text, keyboard shortcut for the menu and then simply ‘g’ for Add to Glossary. In this case I’ve added Chris: At the bottom we have this pop-up for relationships which is are so far only relationship terms for concepts. But what about for other types of entries, such as people (in the case of Chris), places, documents, things, projects, companies and so on? How should we organise the types? For example, if the entry is about a person, we should have at least these options for defining the relationship with another entry: Works with Works for Works on Created Created…
-
Christopher Gutteridge
Short Definition: Works at Southampton Universiry Long Definition: Chris is creating Liquid Space and works with Frode Hegland. This is a: person, British Tags: This terms relates to previous terms:
-
First Connect Meeting
Some of us met on Monday, we’ll meet again on Wednesday. Here is the video, password protected for the time being: https://vimeo.com/frode/review/302870328/ad2c71f7f6 Adam, Dan, Dave, Gyuri, Karl, Shane, Frode, Harvey, Marc-Antoine, Robert
-
Possible Connections : Questions
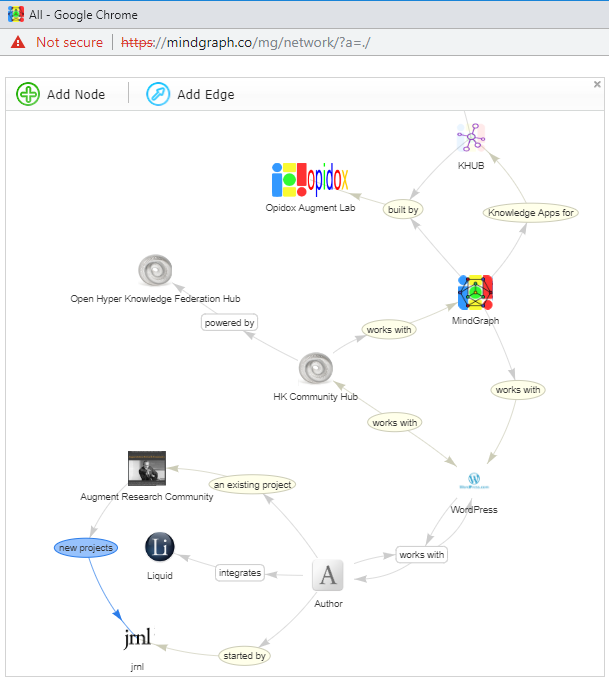
All, A series of questions for how the projects and products could possibly work together. Please comment: It seems to me that the Knowledge Graphs (KG) are a new and natural ecosystem. It also seems to me that it will be useful to have efficient means to add to and to extract from this ecosystem. Knowledge Graph Ecosystem So, Marc-Antoine, Gyuri, Dave, Chris & al, what is the means through which you guys could share KG information? Is it along what Marc-Antoine posted recently? Dan, how do you feel Hypthesis can contribute to a knowledge graph environment? Similarly, how about CogNexus for you Jeff and for what you are working on Bret? Would…
-
favicon
Put this into the header: <link rel=”apple-touch-icon” sizes=”57×57″ href=”/apple-icon-57×57.png”> <link rel=”apple-touch-icon” sizes=”60×60″ href=”/apple-icon-60×60.png”> <link rel=”apple-touch-icon” sizes=”72×72″ href=”/apple-icon-72×72.png”> <link rel=”apple-touch-icon” sizes=”76×76″ href=”/apple-icon-76×76.png”> <link rel=”apple-touch-icon” sizes=”114×114″ href=”/apple-icon-114×114.png”> <link rel=”apple-touch-icon” sizes=”120×120″ href=”/apple-icon-120×120.png”> <link rel=”apple-touch-icon” sizes=”144×144″ href=”/apple-icon-144×144.png”> <link rel=”apple-touch-icon” sizes=”152×152″ href=”/apple-icon-152×152.png”> <link rel=”apple-touch-icon” sizes=”180×180″ href=”/apple-icon-180×180.png”> <link rel=”icon” type=”image/png” sizes=”192×192″ href=”/android-icon-192×192.png”> <link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”> <link rel=”icon” type=”image/png” sizes=”96×96″ href=”/favicon-96×96.png”> <link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”> <link rel=”manifest” href=”/manifest.json”> <meta name=”msapplication-TileColor” content=”#ffffff”> <meta name=”msapplication-TileImage” content=”/ms-icon-144×144.png”> <meta name=”theme-color” content=”#ffffff”> And add these images to root: favicons
-
Protected: Liquid Space Requests
There is no excerpt because this is a protected post.