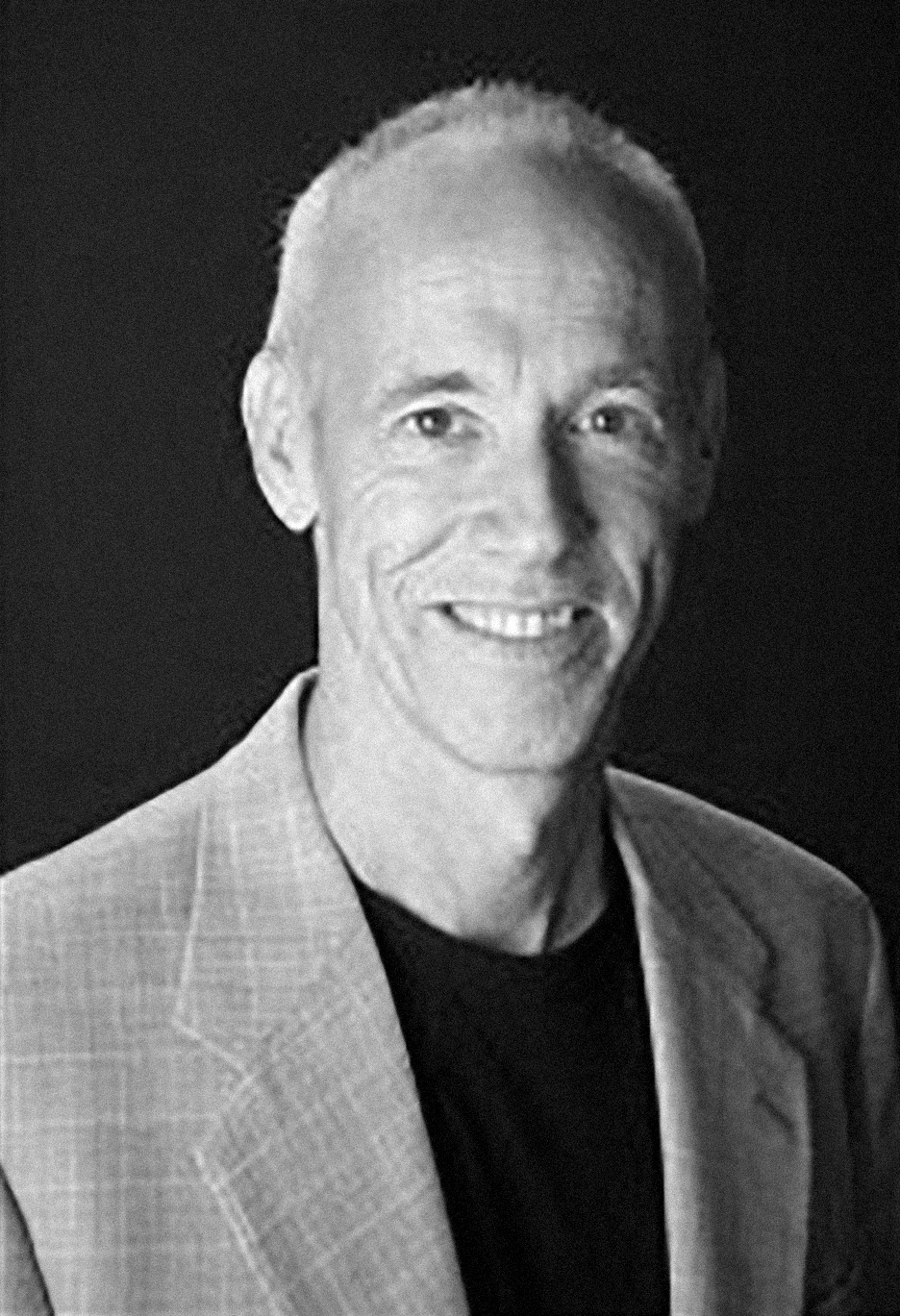
An environment developed by Christopher Gutteridge with Frode Hegland. Previously known also as weblaux and presented to Vint first time this week. It’s an environment for visually seeing and manipulating nodes in a network.
-
-
webtableux code for today’s demo
{“nodes”:[{“id”:”1139d5ef-9cac-4eef-8c98-a719bd8df6dd”,”x”:284,”y”:-163,”width”:358,”height”:243,”meta”:{},”title”:”welcome to jrnl”,”text”:null,”edit”:false,”html”:”<blockquote class=\”wp-embedded-content\”><a href=\”https://jrnl.global/\”>welcome to jrnl</a></blockquote>\n<script type=’text/javascript’>\n<!–//–><![CDATA[//><!–\n\t\t!function(a,b){\”use strict\”;function c(){if(!e){e=!0;var a,c,d,f,g=-1!==navigator.appVersion.indexOf(\”MSIE 10\”),h=!!navigator.userAgent.match(/Trident.*rv:11\\./),i=b.querySelectorAll(\”iframe.wp-embedded-content\”);for(c=0;c<i.length;c++){if(d=i[c],!d.getAttribute(\”data-secret\”))f=Math.random().toString(36).substr(2,10),d.src+=\”#?secret=\”+f,d.setAttribute(\”data-secret\”,f);if(g||h)a=d.cloneNode(!0),a.removeAttribute(\”security\”),d.parentNode.replaceChild(a,d)}}}var d=!1,e=!1;if(b.querySelector)if(a.addEventListener)d=!0;if(a.wp=a.wp||{},!a.wp.receiveEmbedMessage)if(a.wp.receiveEmbedMessage=function(c){var d=c.data;if(d.secret||d.message||d.value)if(!/[^a-zA-Z0-9]/.test(d.secret)){var e,f,g,h,i,j=b.querySelectorAll(‘iframe[data-secret=\”‘+d.secret+’\”]’),k=b.querySelectorAll(‘blockquote[data-secret=\”‘+d.secret+’\”]’);for(e=0;e<k.length;e++)k[e].style.display=\”none\”;for(e=0;e<j.length;e++)if(f=j[e],c.source===f.contentWindow){if(f.removeAttribute(\”style\”),\”height\”===d.message){if(g=parseInt(d.value,10),g>1e3)g=1e3;else if(~~g<200)g=200;f.height=g}if(\”link\”===d.message)if(h=b.createElement(\”a\”),i=b.createElement(\”a\”),h.href=f.getAttribute(\”src\”),i.href=d.value,i.host===h.host)if(b.activeElement===f)a.top.location.href=d.value}else;}},d)a.addEventListener(\”message\”,a.wp.receiveEmbedMessage,!1),b.addEventListener(\”DOMContentLoaded\”,c,!1),a.addEventListener(\”load\”,c,!1)}(window,document);\n//–><!]]>\n</script><iframe sandbox=\”allow-scripts\” security=\”restricted\” src=\”https://jrnl.global/embed/\” width=\”600\” height=\”338\” title=\”“welcome to jrnl” — jrnl\” frameborder=\”0\” marginwidth=\”0\” marginheight=\”0\” scrolling=\”no\” class=\”wp-embedded-content\”></iframe>”,”description”:””,”source”:{“URL”:”https://jrnl.global/”,”creators”:[{“name”:”Frode Hegland”,”page”:”https://jrnl.global/author/frode/”}],”provider”:{“name”:”jrnl”,”URL”:”https://jrnl.global”,”icons”:{“2”:{“value”:”https://jrnl.global/wp-content/uploads/2018/08/jrnl-logo-150×150.png”,”providers”:[“html”],”width”:150,”height”:150,”size”:22500,”mime”:”image/png”},”3″:{“value”:”https://jrnl.global/wp-content/uploads/2018/08/jrnl-logo.png”,”providers”:[“html”],”width”:300,”height”:300,”size”:90000,”mime”:”image/png”}},”icon”:”https://jrnl.global/wp-content/uploads/2018/08/jrnl-logo-150×150.png”},”image”:{“URL”:null,”width”:null,”height”:null},”oembedExtra”:{“type”:”rich”,”tags”:[],”images”:[],”width”:600,”height”:338,”aspectRatio”:56.333,”publishedDate”:null,”license”:null,”linkedData”:[],”feeds”:null}}},{“id”:”a310bbf6-ad09-4ed0-8779-281ce0497d13″,”x”:-722,”y”:109,”title”:””,”width”:92,”height”:53,”text”:”WordPress”,”edit”:true,”meta”:{}},{“id”:”02f89913-0ad3-4b35-8b30-3e9621ed0f3d”,”x”:-751,”y”:-42,”title”:””,”width”:197,”height”:53,”text”:”Computed Knowledge Graphs”,”edit”:true,”meta”:{}},{“id”:”11d30bf6-ec90-4322-822a-28a0575d0893″,”x”:-728,”y”:-196,”title”:””,”width”:191,”height”:53,”text”:”Graphical Knowledge Graphs”,”edit”:true,”meta”:{}},{“id”:”15adb36c-257d-4618-8e51-34a0cc9b4f77″,”x”:-723,”y”:-330,”title”:””,”width”:167,”height”:53,”text”:”High Resolution Citations”,”edit”:true,”meta”:{}},{“id”:”5d28eb8f-586f-44b5-8946-b936f79525e6″,”x”:-451,”y”:-286,”title”:””,”width”:104,”height”:53,”text”:”Frode Hegland”,”edit”:true,”meta”:{}},{“id”:”6444fd6d-ff98-4e7c-84f6-325103323096″,”x”:-451,”y”:-164,”title”:””,”width”:114,”height”:53,”text”:”Chris Gutteridge”,”edit”:true,”meta”:{}},{“id”:”74e099fb-27a0-4a44-8c61-09079e1e6715″,”x”:-457,”y”:-64,”title”:””,”width”:92,”height”:53,”text”:”Gyuri Lajos”,”edit”:true,”meta”:{}},{“id”:”7d1c4e95-85ea-4cff-81f2-1ccd622e960d”,”x”:-463,”y”:49,”title”:””,”width”:100,”height”:53,”text”:”Shane Gibson”,”edit”:true,”meta”:{}},{“id”:”5b8a761b-1c50-4c84-8d74-5ed40f0c4cbe”,”x”:-735,”y”:-108,”title”:””,”width”:109,”height”:53,”text”:”hyperglossaries”,”edit”:true,”meta”:{}},{“id”:”4bb1dc34-211d-4006-83c0-fbfd0acb17a9″,”x”:-206,”y”:-90,”width”:146,”height”:53,”meta”:{},”title”:”TrailMarks”,”text”:null,”edit”:false,”html”:null,”description”:””,”source”:{“URL”:”https://mindgraph.co/”,”creators”:[{“name”:null,”page”:null}],”provider”:{“name”:”mindgraph”,”URL”:”https://mindgraph.co”,”icons”:{“1”:{“value”:”https://mindgraph.co/favicon.ico”,”providers”:[“adapter”],”width”:16,”height”:16,”size”:256,”mime”:”image/x-icon”}},”icon”:”https://mindgraph.co/favicon.ico”},”image”:{“URL”:null,”width”:null,”height”:null},”oembedExtra”:{“type”:”link”,”tags”:[],”images”:[],”width”:null,”height”:null,”aspectRatio”:null,”publishedDate”:null,”license”:null,”linkedData”:[],”feeds”:null}}},{“id”:”2794319d-4626-4578-8989-06a2194df048″,”x”:-177,”y”:-170,”width”:216,”height”:51,”meta”:{},”title”:”https://www.southampton.ac.uk/%7Etotl/webleau/”,”text”:null,”edit”:false,”html”:null,”description”:””,”source”:{“URL”:”https://www.southampton.ac.uk/%7Etotl/webleau/”,”creators”:[{“name”:null,”page”:null}],”provider”:{“name”:”southampton”,”URL”:”https://southampton.ac.uk”,”icons”:{“1”:{“value”:”https://www.southampton.ac.uk/favicon.ico”,”providers”:[“adapter”],”width”:32,”height”:32,”size”:1024,”mime”:”image/x-icon”}},”icon”:”https://www.southampton.ac.uk/favicon.ico”},”image”:{“URL”:null,”width”:null,”height”:null},”oembedExtra”:{“type”:”link”,”tags”:[],”images”:[],”width”:null,”height”:null,”aspectRatio”:null,”publishedDate”:null,”license”:null,”linkedData”:[],”feeds”:null}}},{“id”:”01fc417f-9ef5-4982-81d4-8e5f30801bd3″,”x”:-190,”y”:111,”title”:””,”width”:194,”height”:71,”text”:”Quick Search of Own Articles to include in new work”,”edit”:true,”meta”:{}},{“id”:”4c5ab03a-663c-49e0-89a5-010ccd7caf40″,”x”:361,”y”:-423,”width”:322,”height”:196,”meta”:{},”title”:”Stephen Fry on Twitter”,”text”:null,”edit”:false,”html”:”<blockquote class=\”twitter-tweet\”><p lang=\”en\” dir=\”ltr\”>Celebrate the legacy and inspiration of the legendary Doug Engelbart on the 9th of December at a special symposium in California. He brought us personal computing. How can we bring it further? <a href=\”https://twitter.com/hashtag/thedemoat50?src=hash&ref_src=twsrc%5Etfw\”>#thedemoat50</a> <a href=\”https://t.co/W6Ew7FuHqp\”>https://t.co/W6Ew7FuHqp</a> <a href=\”https://t.co/hdfbxnFZSn\”>pic.twitter.com/hdfbxnFZSn</a></p>— Stephen Fry (@stephenfry) <a href=\”https://twitter.com/stephenfry/status/1057361501026103296?ref_src=twsrc%5Etfw\”>October 30, 2018</a></blockquote>\n<script async src=\”https://platform.twitter.com/widgets.js\” charset=\”utf-8\”></script>\n”,”description”:”“Celebrate the legacy and inspiration of the legendary Doug Engelbart on the 9th of December at a special symposium in California. He brought us personal computing. How can we bring it further? #thedemoat50 https://t.co/W6Ew7FuHqp””,”source”:{“URL”:”https://twitter.com/stephenfry/status/1057361501026103296″,”creators”:[{“name”:”Stephen Fry”,”page”:”https://twitter.com/stephenfry”}],”provider”:{“name”:”Twitter”,”URL”:”https://twitter.com”,”icons”:{“1”:{“value”:”https://twitter.com/favicon.ico”,”providers”:[“adapter”],”width”:16,”height”:16,”size”:256,”mime”:”image/x-icon”},”2″:{“value”:”https://abs.twimg.com/favicons/favicon.ico”,”providers”:[“html”],”width”:32,”height”:32,”size”:1024,”mime”:”image/x-icon”},”3″:{“value”:”https://abs.twimg.com/icons/apple-touch-icon-192×192.png”,”providers”:[“html”],”width”:192,”height”:192,”size”:36864,”mime”:”image/png”},”4″:{“value”:”https://abs.twimg.com/favicons/win8-tile-144.png”,”providers”:[“html”],”width”:144,”height”:144,”size”:20736,”mime”:”image/png”}},”icon”:”https://twitter.com/favicon.ico”},”image”:{“URL”:”https://pbs.twimg.com/media/Dqv00ZCXcAIaPCI.jpg:large”,”width”:600,”height”:308},”oembedExtra”:{“type”:”rich”,”tags”:[],”images”:[{“value”:”https://pbs.twimg.com/media/Dqv00ZCXcAIaPCI.jpg:large”,”providers”:[“opengraph”],”width”:600,”height”:308,”size”:184800,”mime”:”image/jpeg”}],”width”:550,”height”:null,”aspectRatio”:null,”publishedDate”:null,”license”:null,”linkedData”:[],”feeds”:null}}},{“id”:”4d2cd78e-0ee8-41f9-8aed-ad4d5a156b8e”,”x”:-182,”y”:-422,”width”:286,”height”:53,”meta”:{},”title”:”Testing Strategy in…
-
Webleau progress (Liquid Space)
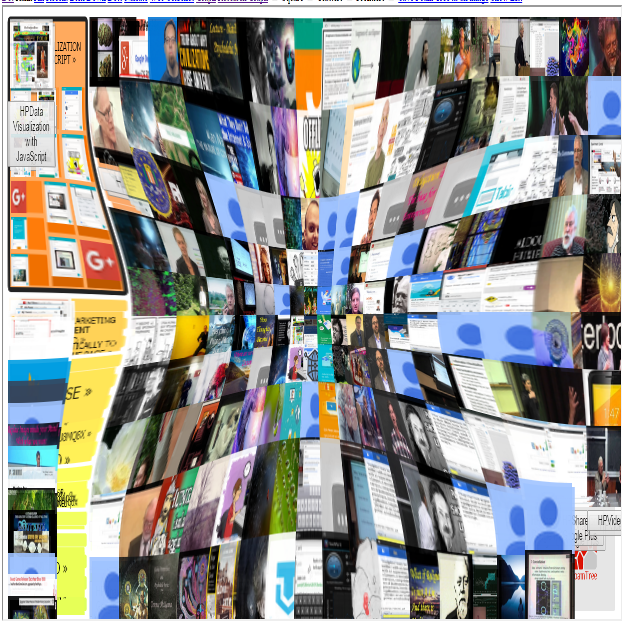
Hi, this is a quick update on Webleau (Web Tableau) part of my suite of ideas for how I’d like information systems to work. A guiding principle for me is that people should be able to get a feel for what’s going on and it should be “easy to do the right thing”, rather than a chore. Try the current work in progress here: http://www.soton.ac.uk/~totl/webleau/ The webleau idea is based on an older tool I made, wiki explorer, which was a tool for exploring wikipedia, linked data and other graphs of information. It used <canvas> and didn’t save well, nor did I really think about how to load/save things. None…
-
Vint Update
In tomorrow’s meeting with Vint, Chris, Gyuri and Shane we will be talking about: Citation copying which are high resolution copies with author information and other meta data by Chris, to be shown on this page. Graphical views of blogs, essential two riffs of what I was working on with Dynamic Views which both Chris and Gyuri have worked on independently and which we will work to integrate. This also touches on the hyperGlossary work and the work the knowledge graph group is working on. Search Own Blog. We will also briefly discuss how themes can help some of the issues of finding ones own work for inclusion in new…
- Annotation, Authoring, Citations, Demo, Demo @ 50, High Resolution Addressability, hyperGlossary, Implicit Linking, Liquid Space, Meetings, Perspective, ViewSpecs
Webleaux / Dynamic View / Murder Wall (name to be decided – it became Liquid Space)
In chats with Christopher today we went through what the dynamic view he is working on should really be for and how it should look and behave. We agreed that it should be a way for someone to analyse a series of web pages, by default the blog you are on but with support for any web pages to be pasted in (augmented/hypercopy/citation link copy). Initial work will show blog posts (or pre-prepared for demo) which can be arranged at will and comments being possible to add on the fly. The resulting graphical view will be saveable as a blog post (future). Presented By Christopher Gutteridge
-
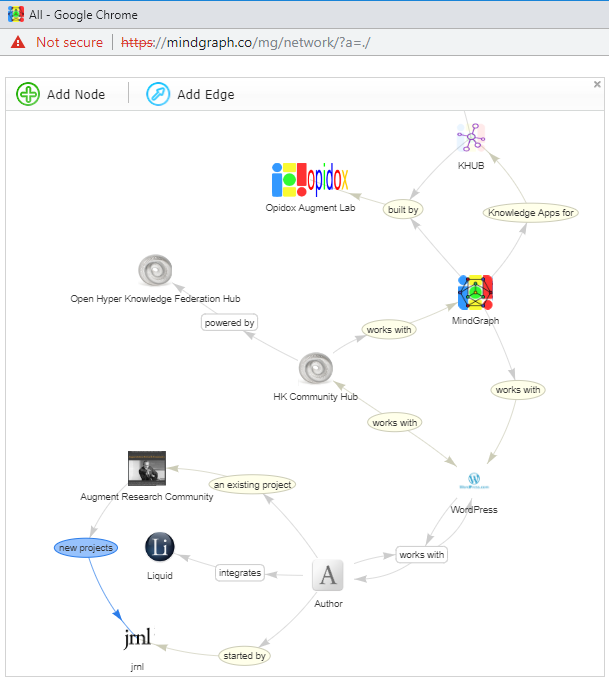
HyperKnowledge
Hyperknowledge allows to build a federated ecosystem of knowledge work tools. It is based on an event sourcing model of generalized concept graphs, which can model structured data or documents. High-level events are interpreted into micro-events by distributed components, allowing for ad-hoc event model extensibility; components can enrich data reactively; inter-process subscription allows reactive transclusion. Longer Description We will present work in progress on the hyperknowledge protocol. We are developing infrastructure for a federated document and concept graph model, HyperKnowledge. We want to establish a Web of Knowledge. This allows to see how any idea is connected with other ideas in debates, through evidence, citations, influence, consequences, etc. The long-term goal is…
-
Search Results Theme for finding own articles (primarily)
This is what I was talking about during our previous meeting. Simple search results for the user to find an article they wrote and quickly copy a link or as citation to add to what they are currently writing, with ability to refine search results based on what tags and categories are used around the keyword.
-
Frode’s dream of rich article listing
I will be mocking up something to support the issue of how to find the right article in ones own blog world.
-
Thursday 18th of October call
We need to focus more on what we can do with the blue dot menu and what we need to re-code and what effort that will be. I had to leave early which was a shame but Marc-Antoine and Robert joined us. We will also need to design all the functionality we feel should be done: Copy As Citation Shane is using Chris’ code for this. What effort is left? Also, can we simply add to the Copy command so it’s always copied as citation with high resolution addressing?… Dynamic List View Chris would like to build a powerful list view for queries. Frode would like this as well but…
-
fast dynamic views & dynamic displays
Based on our previous meeting, thinking and talking with Chris, I have noted down an issue of what we are referring to as a rich, dynamic view of blog articles: I am convinced that in order for the symbol manipulation Doug Engelbart spoke so highly off to be realised, we will have to developed much richer visual authoring and reading environments, both in terms of the visual presentation and the speed and smoothness of interaction. For the jrnl project we have our priorities and here are some further thoughts based on our last group chat: Visually Rich I feel that it will be important to use a visually bigger, wider…