I have updated the dialog and allowed the user to type in a relationship manually: Changes: Top Priority There is no longer a drop-down for relationships, simply a field for the user to type freeform, with greyed out text to suggest action (‘was invented by, works with etc…’) which disappears immediately on click/tab. There are also fields for websites to be added, which also has a freeform text field for the user to type a relationship. Add the text bottom left as shown, liking to http://www.liquid.info/flow.html Optional (Do if not Very Time-Consuming) The drop-down now covers the strip of Search, References etc (unless too much work) The title, which was…
-
-
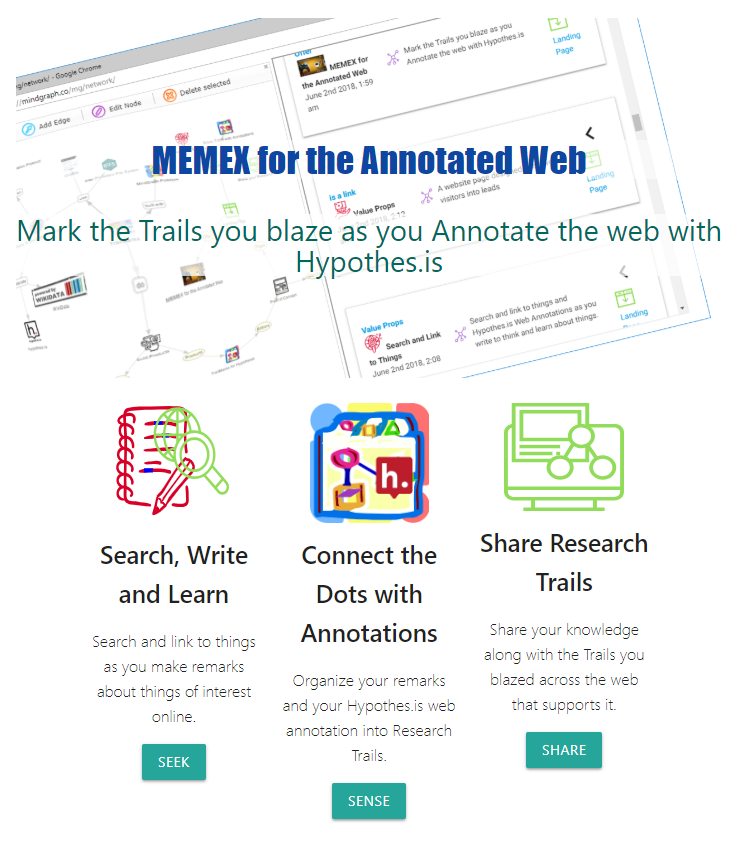
TrailMarks Value Proposition
This post was composed in TrailMarks. It was supposed to also showcase high resolution addressing. It will need a couple more days to complete. But the text without the linked context provides pointers to how interoperability between the knowledge graph (propositional knowledge) can interface with more discursive human level understanding using Hypothes.is. The headings indicate nodes and are a “left forward” of the structure needed for high resolution addressing and recall. They should be visible only when the viewspec for it is activated. Shame I have to fake it till I make it still. The problem Summary do summary Too much content Capable recommendation engines appear everywhere, on Medium, LinkedIn, Research…
-
Possible Connections : Questions
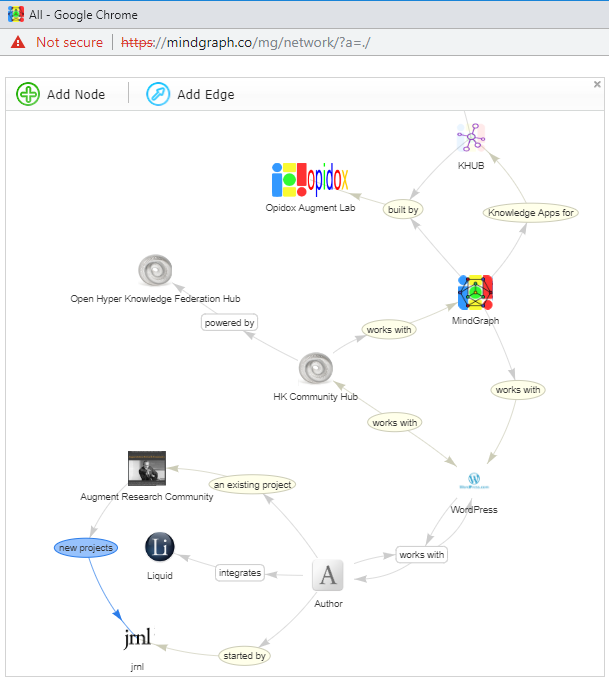
All, A series of questions for how the projects and products could possibly work together. Please comment: It seems to me that the Knowledge Graphs (KG) are a new and natural ecosystem. It also seems to me that it will be useful to have efficient means to add to and to extract from this ecosystem. Knowledge Graph Ecosystem So, Marc-Antoine, Gyuri, Dave, Chris & al, what is the means through which you guys could share KG information? Is it along what Marc-Antoine posted recently? Dan, how do you feel Hypthesis can contribute to a knowledge graph environment? Similarly, how about CogNexus for you Jeff and for what you are working on Bret? Would…
-
favicon
Put this into the header: <link rel=”apple-touch-icon” sizes=”57×57″ href=”/apple-icon-57×57.png”> <link rel=”apple-touch-icon” sizes=”60×60″ href=”/apple-icon-60×60.png”> <link rel=”apple-touch-icon” sizes=”72×72″ href=”/apple-icon-72×72.png”> <link rel=”apple-touch-icon” sizes=”76×76″ href=”/apple-icon-76×76.png”> <link rel=”apple-touch-icon” sizes=”114×114″ href=”/apple-icon-114×114.png”> <link rel=”apple-touch-icon” sizes=”120×120″ href=”/apple-icon-120×120.png”> <link rel=”apple-touch-icon” sizes=”144×144″ href=”/apple-icon-144×144.png”> <link rel=”apple-touch-icon” sizes=”152×152″ href=”/apple-icon-152×152.png”> <link rel=”apple-touch-icon” sizes=”180×180″ href=”/apple-icon-180×180.png”> <link rel=”icon” type=”image/png” sizes=”192×192″ href=”/android-icon-192×192.png”> <link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”> <link rel=”icon” type=”image/png” sizes=”96×96″ href=”/favicon-96×96.png”> <link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”> <link rel=”manifest” href=”/manifest.json”> <meta name=”msapplication-TileColor” content=”#ffffff”> <meta name=”msapplication-TileImage” content=”/ms-icon-144×144.png”> <meta name=”theme-color” content=”#ffffff”> And add these images to root: favicons
-
Untitled 5
Show empty screen to show how simple Then type : A blank canvas, with powerful controls Pinch to collapse Doug. Hegland, 2018. Single space below Hegland, 2018. Publish to PDF Publish to WordPress I just saw your list of macOS word processors and would humbly request you take a look at my own: Liquid | Author is a macOS word processor with a minimalist workspace featuring powerful controls: Pinch to collapse into a table of contents/outline Select any text and search, look it up, translate and more, within half a second Add citations instantly from books, web and video Link to sections within your document Quick Find shows you all…
-
Demo List
General KnowFlow Timour Hypothesis Dan CogNexus Jeff Conklin Bret Victor Collaborama Adam Author Frode Glossary Liquid/Hyper Chris Frode Gyuri Marc Antoine etc. jrnl Chris Frode Shane Knowledge Graphs Liquid Space Chris Frode HyperKnowledge Marc Antoine etc. TrailMarks Gyuri. We need to organise a laptop for a video loop since he won’t be there in person Exaptive Dave Free Standing Xanadu Basics Ted with Chair Andy Van Dam (not confirmed) Solid Tim (not confirmed) Doug Involved Projects HyPerform – Dean Meyer, ARC Alumn – Augment app on a PC, with keyset HyperScope – a hands-on station demoing Doug’s 2006 project, with keyset
-
Semantic Web Experiment for glossary entries
This is a small experiment trying out the first suggestion in Semantic Web compatibility within wordpress. The problems seems to be that as soon as you press preview WordPress removes all the property attributes. It may be possible to fiddle with some settings. The only thing that seem to survive are classes as we found out in our experiments. TrailMarks In any case, what does matter that we are trying to add deeper linked content in a blog that can reconstruct the underlying graph. and since we have javascript it is a trivial matter to generate RDF or any other desired format. My first glossary term The definition of my first term.…
-
Semantic Web compatibility
It should be possible to express hyperglossary in a way that is compatible with established Web standards, explicitly SKOS, RDFa-Lite and WebAnnotation. The first part is easy, embedding the glossary itself in a HTML document. Suppose a web page http://example.com/glossary/first-term represents a single term, it’s easy to make it into a SKOS concept, thus: <html lang="en" typeof="skos:Concept"> <head> </head> <body> <div> <h1 property="skos:prefLabel">My first glossary term</h1> <div property="skos:definition"> <p>The definition of my first term.</p> </div> <p>This term specializes <a property="skos:broader" resource="second-term" href="second-term">another term</a></p> </div> </body> </html> The key attributes would be inserted in the WordPress template. It is also possible (but not necessary) to have multiple terms in one page:…
-
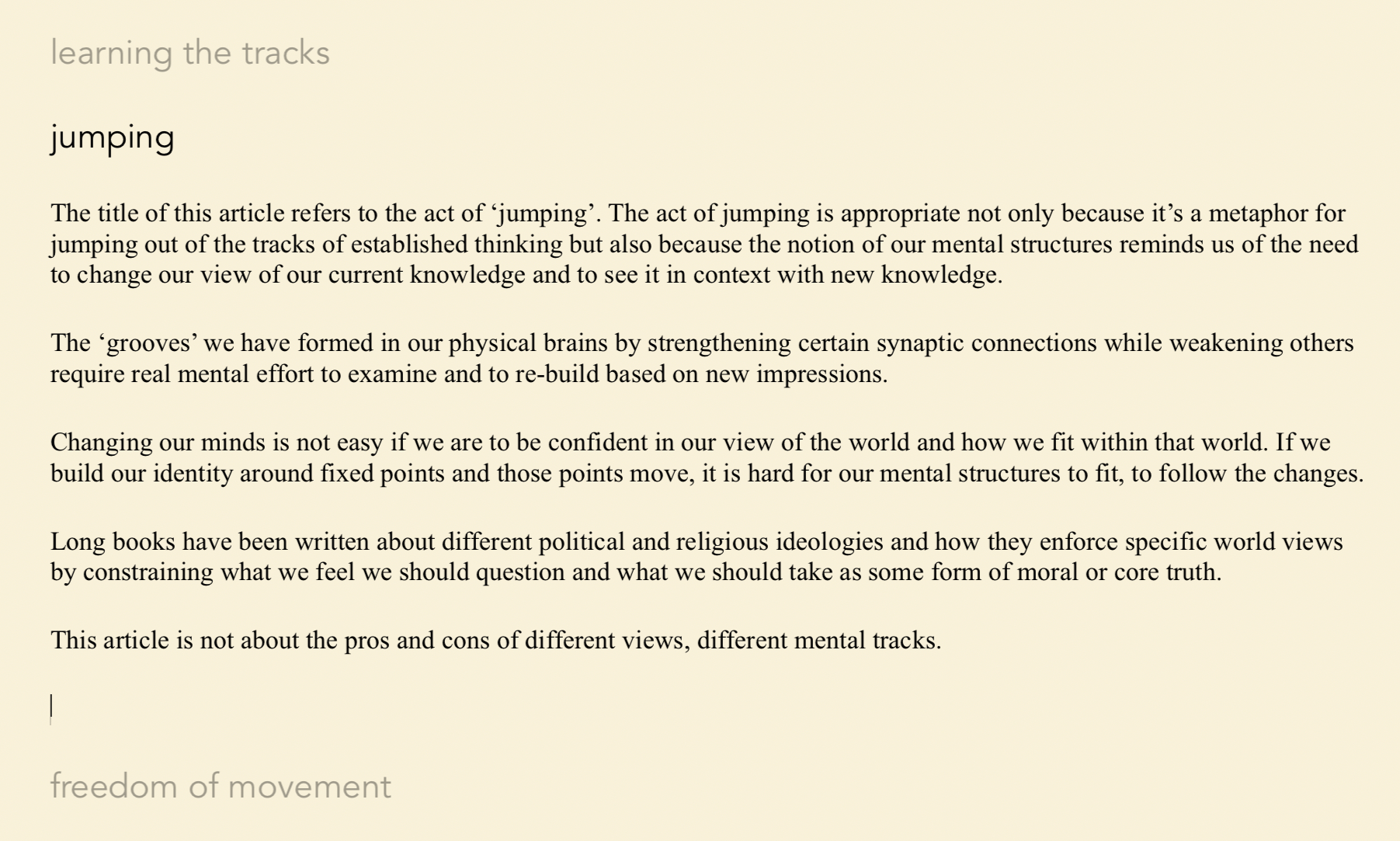
Linked Text
“Linked Text” works like the mind: through associations. It creates all text as “dots”, and links them to all relevant meaningful contexts within the author’s preview, and back. It augments authoring of narrative “trails that never fade” as we connect the dots and allow recall of the entire scaffolding with which they were erected so that anybody can build upon them. These “dots” support high resolution associative content addressing and thus make contextual associative recall possible. As the process of consulting the records improves it augments the authoring process itself by “helping one to bring to mind what one had in mind” and presenting everything related that had been recorded…
-
Notes w Shane
What can we access externally when publishing to wordpress? Tags? Is it possible to publish a post which is locked and can’t be edited? How about with a password? What other options are there? • Support Chris • Basic Hyperglossary support • Find own posts quickly