For the jrnl project to celebrate the 50th anniversary of Doug Engelbart’s demo, I aim to have the following done and ready to demo and for people to download and use themselves: Liquid | Author support posting to WordPress with high-resolution addressing for citation done. Flow and Find in Article, both of which are ViewSpecs and will require that the document is re-drawn live in jrnl Basic hyperGlossary functionality for jrnl and Author. Author released with perfect citation export and use experience. Bonus would be to have the following or at least have started gearing up for work on: Voice interaction for editing. Compressed Scrolling. Please feel free to share…
-
-
Draft Symbol Manipulation Session Intro (pointing)
When presenting the keynote address at the World Library Summit in Singapore in 2002, Doug Engelbart remarked on his impression of the computer when he first came across it. This was in the era when computers were still used simply to compute, to crunch numbers. He said: symbols “I saw that we have a tool that does not just move earth or bend steel, but we have a tool that actually can manipulate symbols and, even more importantly, portray symbols in new ways, so that we can interact with them and learn. We have a tool that radically extends our capabilities in the very area that makes us most human,…
-
Fast HyperGlossary Attachment
Often when I write I want to refer to something a point I have made earlier in a blog post/article, such as a definition, an explanation or a point of view. I could of course switch over to my web browser, find my blog, click on whatever option lists what I have referred to as Glossary Entries or other relevant categories, then trawl through new and old and then copy the link, return to my word processor and add the link I think it would be far superior if I could create an organised list of HyperGlossary entries where I add a short and a long definition, along with relevant…
-
Textual Symbols VS. Other Media
I wrote this in order to have something to point to when someone (invariably) starts talking about text as it if will be superseded soon. This is the kind of post I would like to be able to cite/link to/hyperglossary when I am writing articles. How can we do that? How can I bring a long list of my previous work to be inserted at need? Speech Firstly, I’d like to address the notion that there is more information in speech than text and that speech is therefore somehow richer or more useful. In his groundbreaking book Sapiens (2014), Yuval Noah Harari wrote that writing was invented to solve very…
-
draft of FoT ‘Addressing & ViewSpecs’ Session at Doug@50 Introduction
I missed the 1968 demo since I was only 6 months old at the time. pointing However, as I now see in my beautiful baby boy Edgar, I was already way on my way to working on one of the most fundamental aspects of human-world-interaction: Pointing. As I see in my beautiful baby boy Edgar, it doesn’t take long after entering this world to start to look at things and then to point at them as a means of establishing a link to what ones attention is focused on. This is natural, this arises out of our evolution. We are not separate from our environment, we are intrinsically tied to…
- Blue Dot, Citations, High Resolution Addressability, hyperGlossary, Implicit Linking, Publishing Options, ViewSpecs
Blue Dot Menu Design
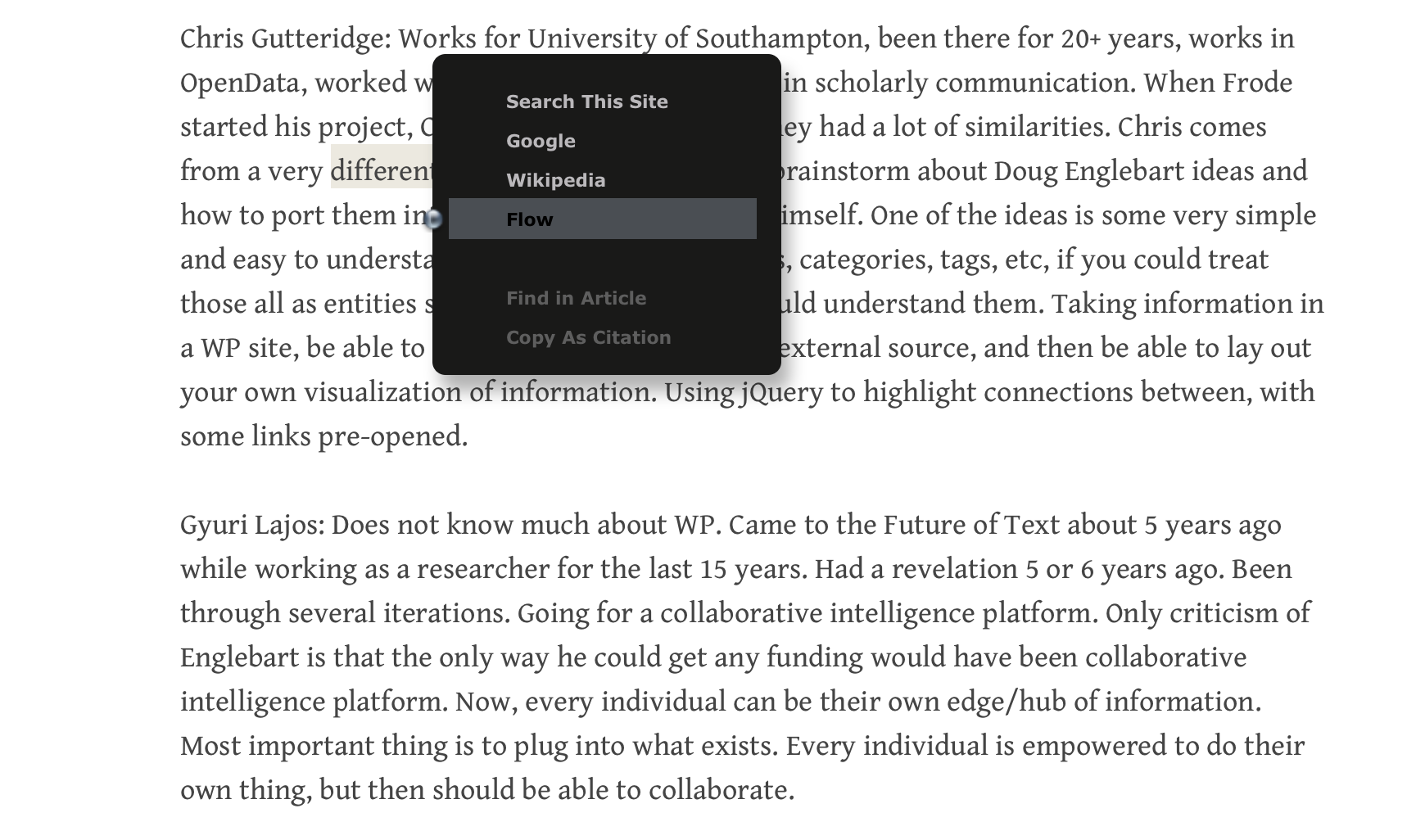
Guys, this is what we are doing with testing so that we have an interaction means to test some of the work we are looking into. Please comment. The blue dot, carried over from http://wordpress.liquid.info (originally the Hyperwords dot) is being tested as an interaction means for the jrnl. The menu is being modified to not have the highlighted character, no sub menu, one menu break and no bottom ‘brand’ section. Menu Items The menu items for first testing should be: Search this site Google Wikipedia Images (google images) – break, to be shown as an empty line, maybe later modified in height or with line – Copy As Citation (copies text and…
-
The Incredible Difficulty of Jumping Mental Tracks + Breakdown and Notions of Progress
writing, then just getting stuck looking at the writing process freedom is the power to act learning the tracks We have internal models of the world made up of connected structures of relationships with are sometimes called models, maps or schema. Whatever we call them, it’s worth keeping in mind that these are constructs and not neutral reflections. Everything we learn, we learn ‘into’ these constructs. The signals from our senses connect to these structures. This has long been studied and understood and provides a meaningful means of learning about the world. When a student is learning about an established field it is good pedagogy to present the information…
-
Component overview
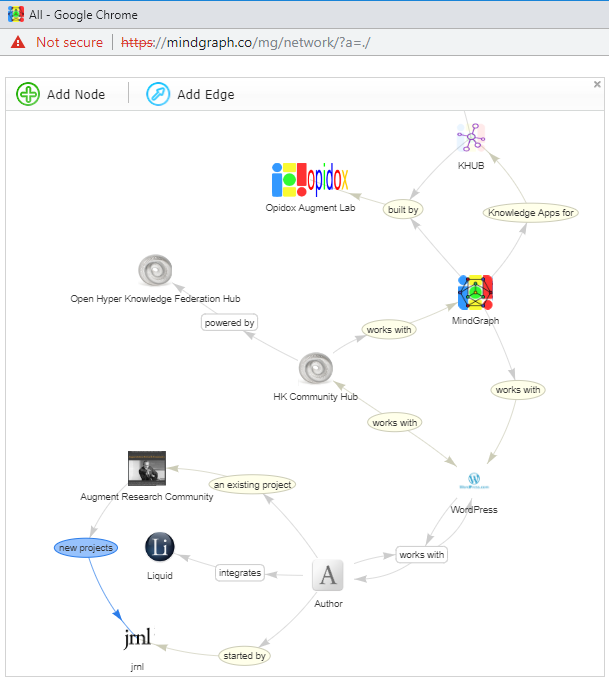
In response to recent email discussion, I would suggest the following as independent components, or wordpress plugins to develop, but in a way which they plan nice with eacth other. Please feel free to comment and/or copy and do your own list for discussion, I am just throwing this out here. There is a lot to do in the future, as listed on the thefutureoftext.org/jrnl-components-to-build.html page but this seems like our start: Timeline View Search Component. Chris adds: ”a way to refer to WP elements in a standardised way and an API to query those with a very light graph querying system that could be replaced later” View Component with…
-
RFC: Glossary Data Formats
First stage For now, we can use the following format to specify glossary entries for the Journal: <dl> <dt>Media Fragment</dt> <dt>Media Fragments</dt> <dd>Paragraphs, datasets, images, topic maps, glossaries… that go into forming one or more document(s).</dd> <dd>This glossary entry is a media fragment, and each of its parts could be as well.</dd> </dl> As the Journal is currently stored in WordPress, we might use its data model to some extend, but will abandon that more and more by abusing it as generic online data storage, where any arbitrary data is stored in the content-body of a blog post. This will render all plugins, themes and administrative tools on the server…