This is a small experiment trying out the first suggestion in Semantic Web compatibility within wordpress. The problems seems to be that as soon as you press preview WordPress removes all the property attributes. It may be possible to fiddle with some settings. The only thing that seem to survive are classes as we found out in our experiments. TrailMarks In any case, what does matter that we are trying to add deeper linked content in a blog that can reconstruct the underlying graph. and since we have javascript it is a trivial matter to generate RDF or any other desired format. My first glossary term The definition of my first term.…
-
-
Semantic Web compatibility
It should be possible to express hyperglossary in a way that is compatible with established Web standards, explicitly SKOS, RDFa-Lite and WebAnnotation. The first part is easy, embedding the glossary itself in a HTML document. Suppose a web page http://example.com/glossary/first-term represents a single term, it’s easy to make it into a SKOS concept, thus: <html lang="en" typeof="skos:Concept"> <head> </head> <body> <div> <h1 property="skos:prefLabel">My first glossary term</h1> <div property="skos:definition"> <p>The definition of my first term.</p> </div> <p>This term specializes <a property="skos:broader" resource="second-term" href="second-term">another term</a></p> </div> </body> </html> The key attributes would be inserted in the WordPress template. It is also possible (but not necessary) to have multiple terms in one page:…
-
Linked Text
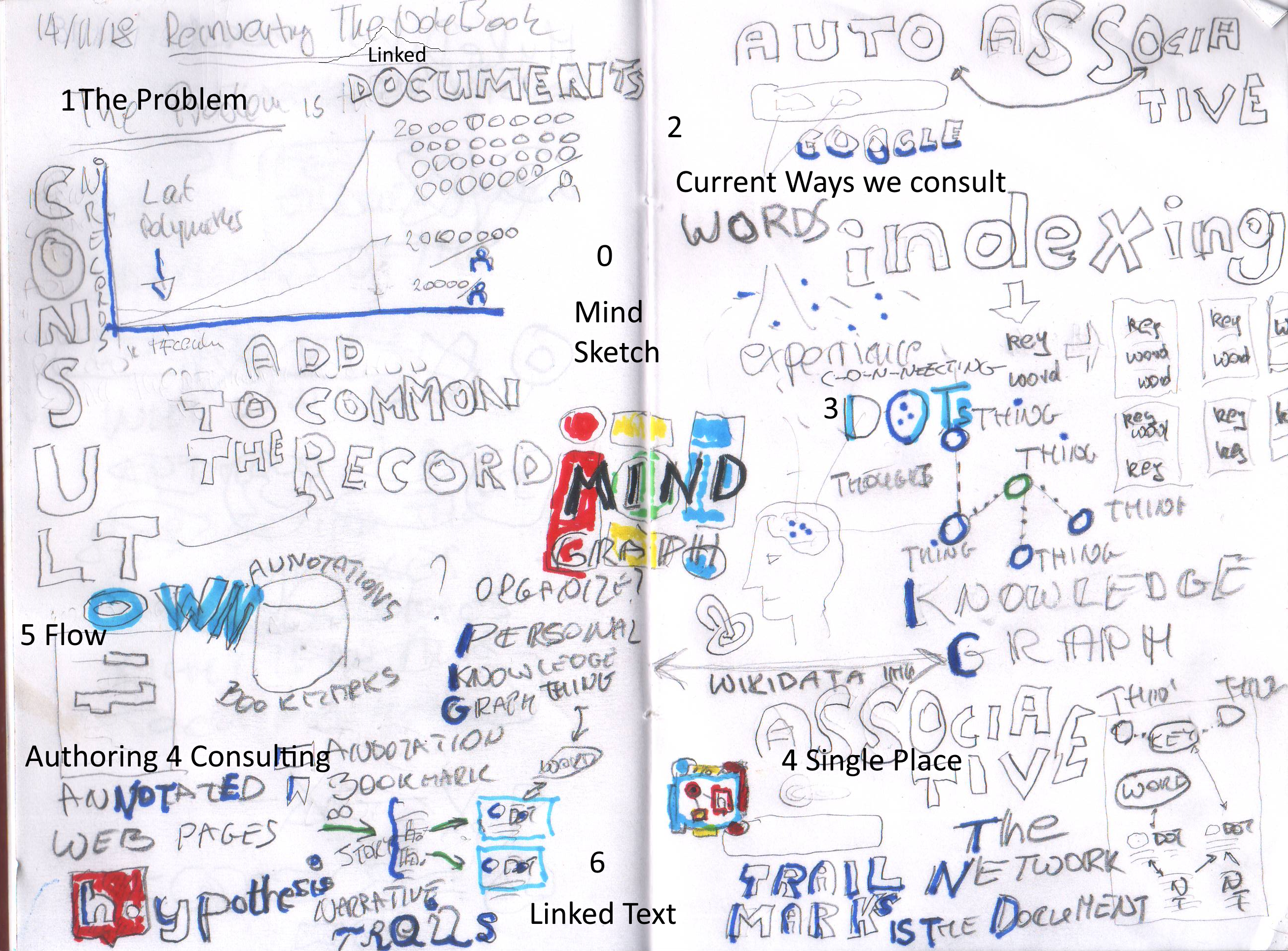
“Linked Text” works like the mind: through associations. It creates all text as “dots”, and links them to all relevant meaningful contexts within the author’s preview, and back. It augments authoring of narrative “trails that never fade” as we connect the dots and allow recall of the entire scaffolding with which they were erected so that anybody can build upon them. These “dots” support high resolution associative content addressing and thus make contextual associative recall possible. As the process of consulting the records improves it augments the authoring process itself by “helping one to bring to mind what one had in mind” and presenting everything related that had been recorded…
-
Refactor of Liquid Space code.
I took the code for liquid space apart to try to find what shape it needed to be in. It’s looking much cleaner under the good now. You can play with it now at http://liquidspace.global/ Key features Cards (nodes to the graph nerds in the audience) Cards have Actions – things you can do with the card such as destroying it or setting an alternate View. Cards have views, which alter the content, and may alter how the card is displayed. All views of a card will work with the same metadata inside the card. Move around the display using click and drag and mousewheel to zoom. Like an online…
-
Liquid | Author
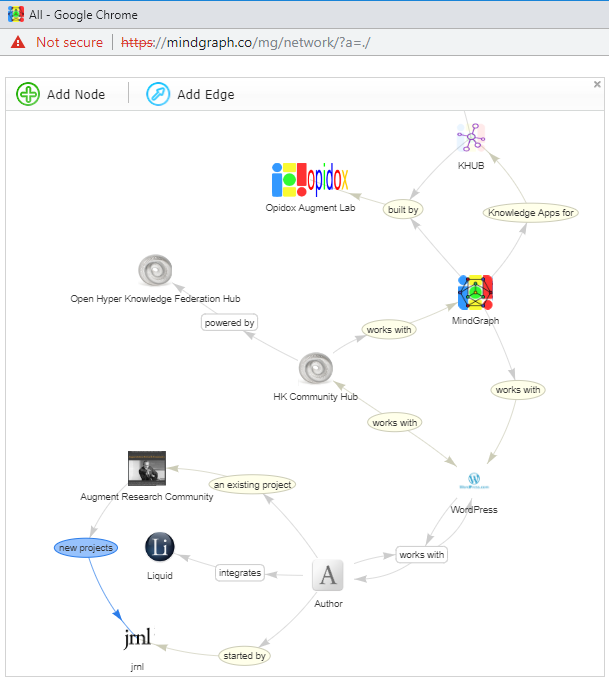
Liquid | Author is a word processor inspired in many ways by working with Doug Engelbart and focused on student and online writing. www.liquid.info Relevance to Doug Engelbart’s Work High Resolution Linking for internal links and when published onto a jrnl enabled blog Implicit Links through Liquid | Flow User-Specified Content Filters (ViewSpecs) through pinch for outline and Find Relates to other Demos Author will connect live to the Liquid Space Post Glossary Terms and present them Post to jrnl Presented By Frode Hegland and Jacob Hazelgrove
-
Glossary Thoughts & Notes
Notes on the glossary project, to be either named Liquid Glossary or hyperGlossary. Project website: https://hyperglossary.info Relates to Doug’s Work Provides a glossary capability Makes authoring less repetitive Connects different views and systems Glossary Entry Creation The glossary entries can be created and stored as WordPress blog post articles with special, though human-understandable formatting. The author can create an entry in WordPress by simply assigning the Category ‘[Glossary Entry]’ and that’s it. The user can also use external systems to create the entry in order to add further, useful meta-data, such as this in Liquid | Flow: In this way the user can add a short and (optional) long definition and…
-
things to do with Liquid Space
Discussion between Chris and me today as to the next steps for Liquid Space: Interactions for Adding Data Source User chooses to add a data source/seed (they can also simply paste this onto the workspace). This dialog appears. Visual change: For the seed dialog #dbd0bd and #a89e8a and use the term: ‘Connect to Data Source’ When the user clicks Connect this appears: Visual change: Make the buttons blue #bec7e7 add drop and remove the description. Vertical length dependent on relative size: When user clicks on a lozenge in the step above, the data source turns into an icon. Mouse over or otherwise interact to make this icon show the information again.…
-
Symbol Maniplation as A Separate Topic
You asked me what symbol manipulation is and how it is different from tool development. This is my reply. My personal fear in all this is that interaction will continue to be suppressed by the notion of ease of use and that simplicity propaganda will be more powerful than individual responsibility and thought. My personal dream in all this is simply to develop beautiful tools, like a beautiful mont blanc pen, to work on magical papers where information and interactions are as free as possible. In both cases, we need more of a McLuhan study of the media of interactive text, of symbol manipulation to really make progress I think.…
-
Test PKM WP
Fruits Nov06 This is just a test of the writing sequence When I think of Fruits I first think of an apple then an orange apple Nov06 apple of my eye and carry on with orange orange Nov06 orange related to apple Orange is not an apple
-
TrailMarks
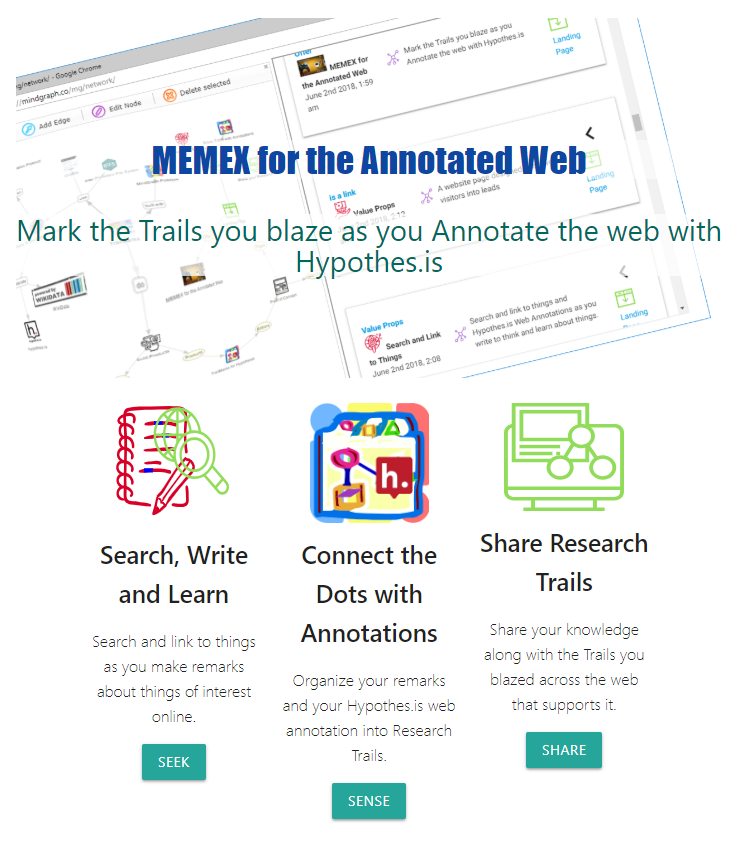
Blaze trails with @TrailMarks as you search and annotate the web using @hypothes_is. Link annotations to your narrative trails as you “connect the dots”. Share them along with the “entire scaffolding by which they were erected” as a HyperMaps. Checkout https://trailmarks.co Linked Text TrailMarks Post on TrailMarks TrailMarks Value Proposition Relevance to Doug Engelbart’s Work Inspired by Doug Engelbart’s “Dynamic Knowledge Repository” concept. Support for bi-directional links. High Resolution Linking within Trailmarks and to the web via hypothes.is High Resolution Recall of structured HyperMedia it creates in a private, offline first, personal setting. It is built as the simplest possible thing that could possible work that would augment individuals ability to understand…