Some of us met on Monday, we’ll meet again on Wednesday. Here is the video, password protected for the time being: https://vimeo.com/frode/review/302870328/ad2c71f7f6 Adam, Dan, Dave, Gyuri, Karl, Shane, Frode, Harvey, Marc-Antoine, Robert
-
-
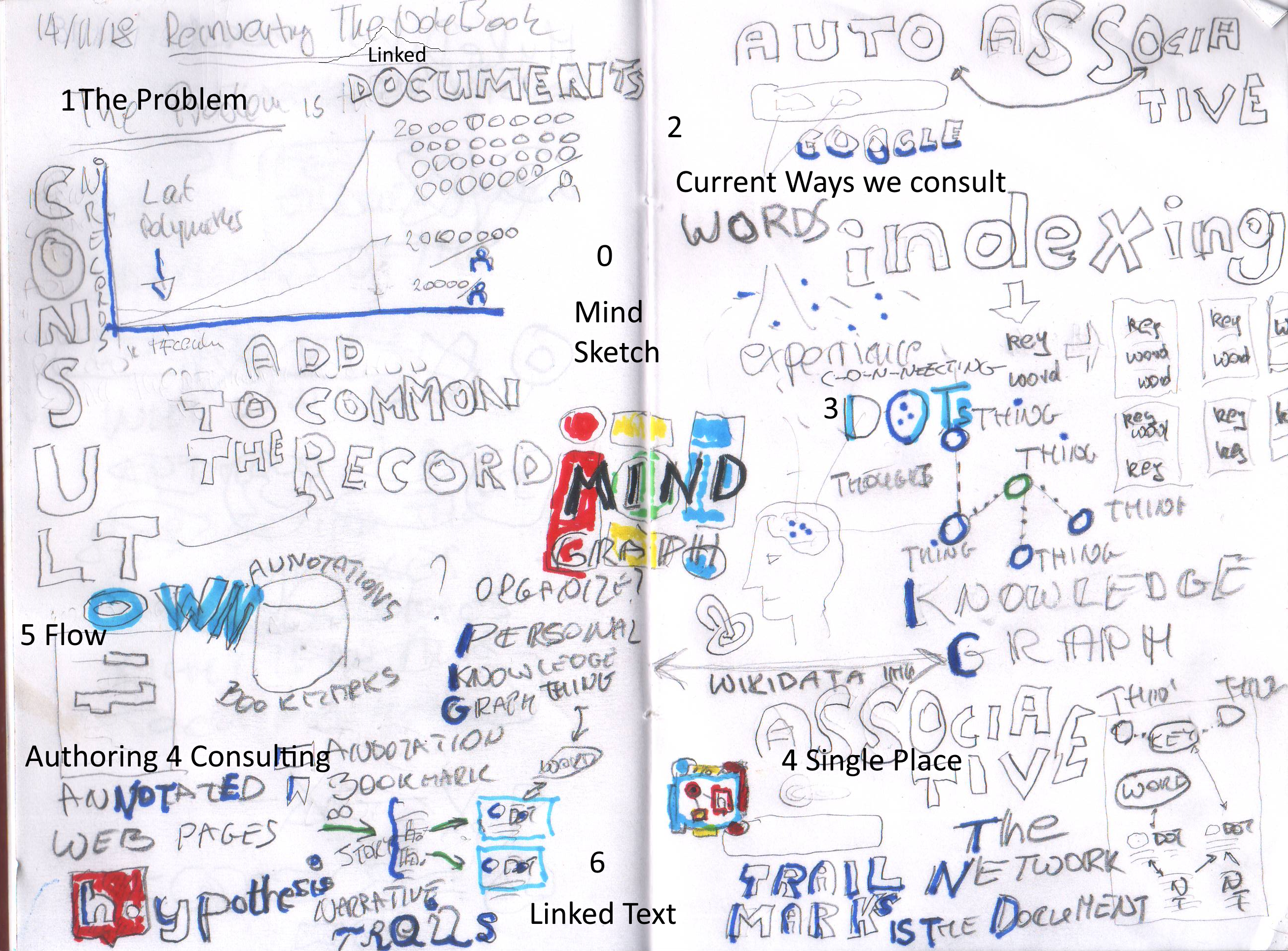
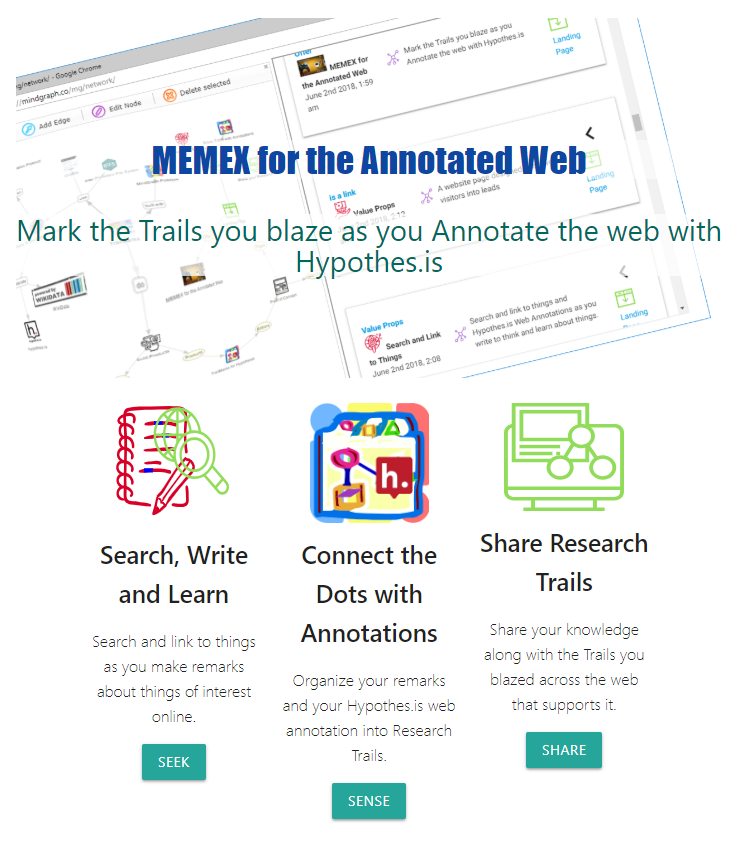
TrailMarks Value Proposition
This post was composed in TrailMarks. It was supposed to also showcase high resolution addressing. It will need a couple more days to complete. But the text without the linked context provides pointers to how interoperability between the knowledge graph (propositional knowledge) can interface with more discursive human level understanding using Hypothes.is. The headings indicate nodes and are a “left forward” of the structure needed for high resolution addressing and recall. They should be visible only when the viewspec for it is activated. Shame I have to fake it till I make it still. The problem Summary do summary Too much content Capable recommendation engines appear everywhere, on Medium, LinkedIn, Research…
-
Possible Connections : Questions
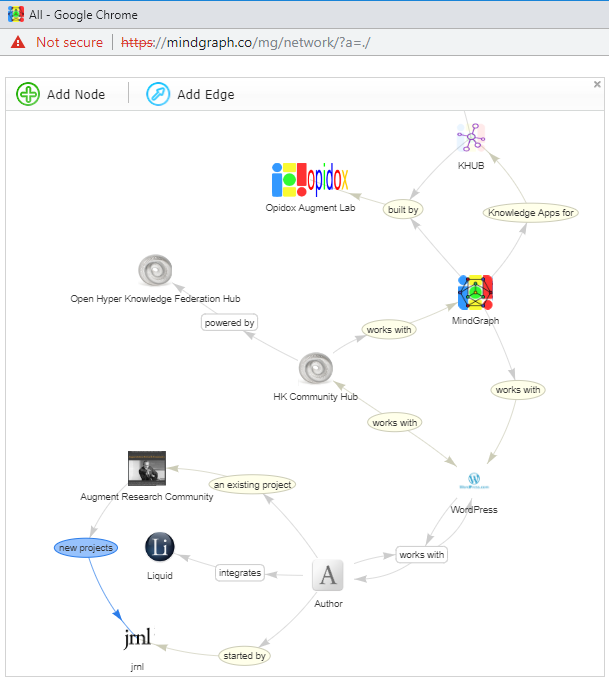
All, A series of questions for how the projects and products could possibly work together. Please comment: It seems to me that the Knowledge Graphs (KG) are a new and natural ecosystem. It also seems to me that it will be useful to have efficient means to add to and to extract from this ecosystem. Knowledge Graph Ecosystem So, Marc-Antoine, Gyuri, Dave, Chris & al, what is the means through which you guys could share KG information? Is it along what Marc-Antoine posted recently? Dan, how do you feel Hypthesis can contribute to a knowledge graph environment? Similarly, how about CogNexus for you Jeff and for what you are working on Bret? Would…
-
This week’s Liquid Space updates
I’ve made a few big changes to the back end of “Liquid Space” so that the code is more logical and modular and less like something I wrote as a stream of consciousness ramble at 3am. I’m slowly renaming “node” to “card” as I think the idea of index cards is a good metaphor for discrete fragments of web content. Also it’s less scary to people who don’t think in graphs – 99.99% of our potential users! Also, I’ve done is tidied up the code which handles a pasted URL. It now makes a nice little icon with the image of the thing. It’s a bit *too* little, so I’m…
-
favicon
Put this into the header: <link rel=”apple-touch-icon” sizes=”57×57″ href=”/apple-icon-57×57.png”> <link rel=”apple-touch-icon” sizes=”60×60″ href=”/apple-icon-60×60.png”> <link rel=”apple-touch-icon” sizes=”72×72″ href=”/apple-icon-72×72.png”> <link rel=”apple-touch-icon” sizes=”76×76″ href=”/apple-icon-76×76.png”> <link rel=”apple-touch-icon” sizes=”114×114″ href=”/apple-icon-114×114.png”> <link rel=”apple-touch-icon” sizes=”120×120″ href=”/apple-icon-120×120.png”> <link rel=”apple-touch-icon” sizes=”144×144″ href=”/apple-icon-144×144.png”> <link rel=”apple-touch-icon” sizes=”152×152″ href=”/apple-icon-152×152.png”> <link rel=”apple-touch-icon” sizes=”180×180″ href=”/apple-icon-180×180.png”> <link rel=”icon” type=”image/png” sizes=”192×192″ href=”/android-icon-192×192.png”> <link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”> <link rel=”icon” type=”image/png” sizes=”96×96″ href=”/favicon-96×96.png”> <link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”> <link rel=”manifest” href=”/manifest.json”> <meta name=”msapplication-TileColor” content=”#ffffff”> <meta name=”msapplication-TileImage” content=”/ms-icon-144×144.png”> <meta name=”theme-color” content=”#ffffff”> And add these images to root: favicons
-
Protected: Liquid Space Requests
There is no excerpt because this is a protected post.
-
Untitled 5
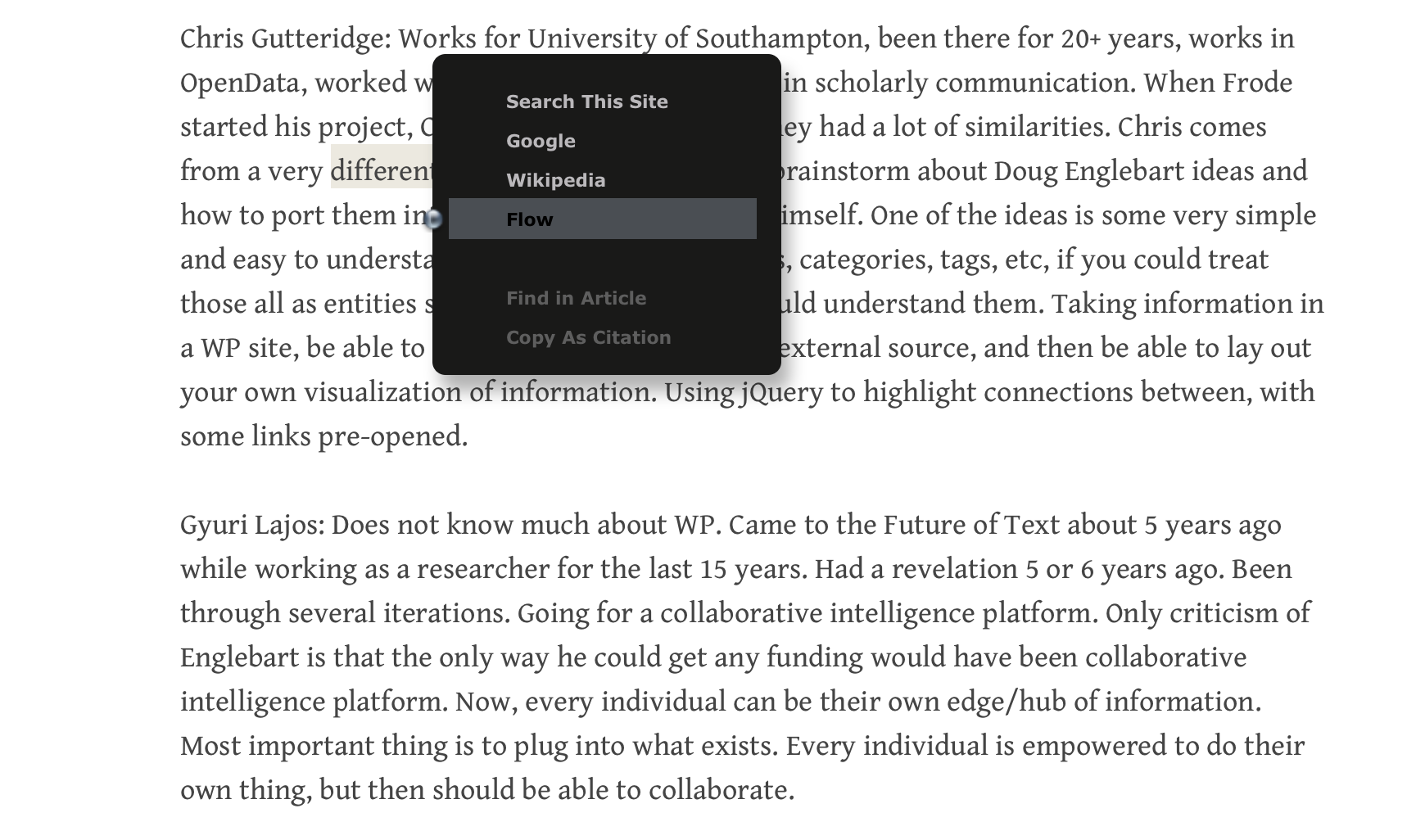
Show empty screen to show how simple Then type : A blank canvas, with powerful controls Pinch to collapse Doug. Hegland, 2018. Single space below Hegland, 2018. Publish to PDF Publish to WordPress I just saw your list of macOS word processors and would humbly request you take a look at my own: Liquid | Author is a macOS word processor with a minimalist workspace featuring powerful controls: Pinch to collapse into a table of contents/outline Select any text and search, look it up, translate and more, within half a second Add citations instantly from books, web and video Link to sections within your document Quick Find shows you all…
-
Liquid Space
A live, deeply interactive and connective web based thinking environment. The Liquid Space Project is based on the insight that if you change the view of your information you change our perspective and gain insights. The benefit of using non-linear, freeform environments to lay out thoughts or concepts has a long history in augmented thought, from the basic post-it notes on the wall and the Japanese KJ-Ho Method, to the elaborate ‘murder wall’s on TV shows where the protagonist is trying to get their head around wildly disparate aspects of a situation. The rationale is that this method employs the users occipital lobe to augment their prefrontal cortex. Digital systems…
-
hypothes.is
Introduction/description here, to replace this text. Relevance to Doug’s work Presented by Dan Whaley Home
-
Demo List
General KnowFlow Timour Hypothesis Dan CogNexus Jeff Conklin Bret Victor Collaborama Adam Author Frode Glossary Liquid/Hyper Chris Frode Gyuri Marc Antoine etc. jrnl Chris Frode Shane Knowledge Graphs Liquid Space Chris Frode HyperKnowledge Marc Antoine etc. TrailMarks Gyuri. We need to organise a laptop for a video loop since he won’t be there in person Exaptive Dave Free Standing Xanadu Basics Ted with Chair Andy Van Dam (not confirmed) Solid Tim (not confirmed) Doug Involved Projects HyPerform – Dean Meyer, ARC Alumn – Augment app on a PC, with keyset HyperScope – a hands-on station demoing Doug’s 2006 project, with keyset